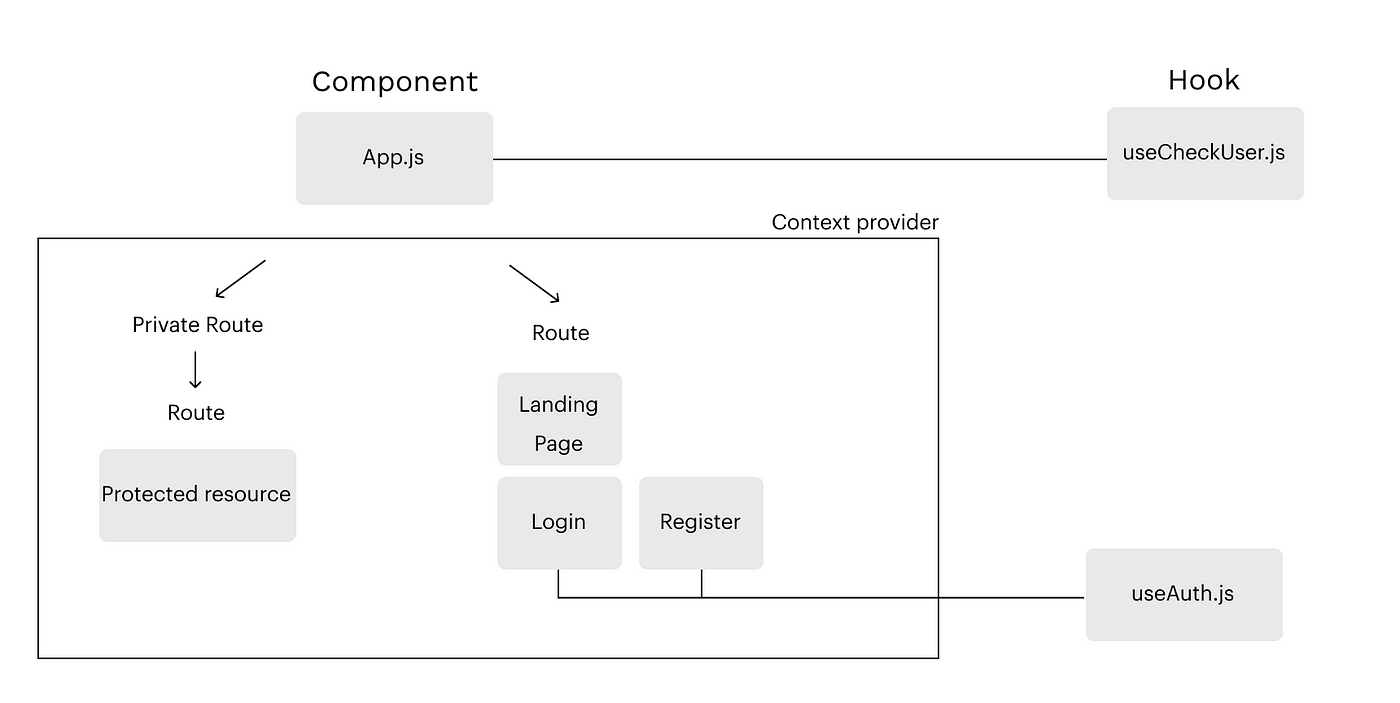
Write Neater Code by Utilizing the React Context API — An Introduction | by A vet who codes | JavaScript in Plain English
this.context.router undefined in IE10 on extended class in 1.0.0-beta3 · Issue #1779 · remix-run/react-router · GitHub

reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow










![Solved] useNavigate() may be used only in the context of a <Router> component | NamespaceIT Solved] useNavigate() may be used only in the context of a <Router> component | NamespaceIT](https://namespaceit.com/uploads/post/image/use_navigation2.png)